

- ABRIR WHATSAPP INSTALL
- ABRIR WHATSAPP ANDROID
- ABRIR WHATSAPP CODE
- ABRIR WHATSAPP SIMULATOR
- ABRIR WHATSAPP DOWNLOAD
ABRIR WHATSAPP ANDROID
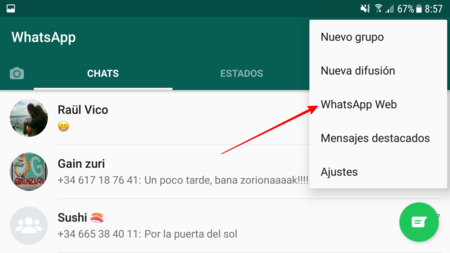
WhatsApp Web se vincula al celular por medio de un código QR que debe escanearse entrando al escáner interno presente en la aplicación para Android e iOS. Call GraphQL Query, Mutation and Subscription Al momento de utilizar WhatsApp Web resulta ser algo sencillo, sin embargo, hay gente que aún no sabe cómo utilizar esta herramienta.WhatsApp does not provide any plugin or API for that I have used a deep-linking property to send the WhatsApp message in this example.
ABRIR WHATSAPP SIMULATOR
Or on the iOS Simulator by running (macOS only) react-native run-iosįAQ: How can I send WhatsApp messages directly from my react native application without opening the WhatsApp?Īns: Sorry but this is not possible with this example. Para eso debes ir a Google y buscar el popular emulador Bluestacks. El paso a paso es muy sencillo, solo debes instalar un emulador de Android en tu computadora y automáticamente abrirá la aplicación WhatsApp. To run the project on an Android Virtual Device or on real debugging device react-native run-android A continuación conocerás el paso a paso para abrir WhatsApp Web sin escanear el código QR. Open the terminal again and jump into your project using. You can change 91 with your country codeĪlert('Make sure Whatsapp installed on your device') Įxample to Send WhatsApp Message from React Native App import all the components we are going to useĬonst = useState('') Ĭonst = useState(Īlert('Please insert correct WhatsApp number') App.js // Example to Send WhatsApp Message from React Native App
ABRIR WHATSAPP CODE
Open App.js in any code editor and replace the code with the following code. WhatsApp can also help medium and large businesses provide customer support and deliver. Connect with your customers easily by using tools to automate, sort and quickly respond to messages. Create a catalog to showcase your products and services.
ABRIR WHATSAPP DOWNLOAD
If you want to start a new project with a specific React Native version, you can use the -version argument: react-native init ProjectName -version X.XX.X react-native init ProjectName -version will make a project structure with an index file named App.js in your project directory. WhatsApp Business is a free to download app that was built with the small business owner in mind. Run the following commands to create a new React Native project react-native init ProjectName

ABRIR WHATSAPP INSTALL
Open the terminal and go to the workspace and run npm install -g react-native-cli Assuming that you have node installed, you can use npm to install the react-native-cli command line utility. Descubre Google Drive, la plataforma para compartir archivos que puedes usar como espacio de almacenamiento personal y seguro en la nube para compartir. We are going to use react-native init to make our React Native App. Getting started with React Native will help you to know more about the way you can make a React Native project. In this example, we are taking the mobile number and message as an input from the user and then we will send the WhatsApp message. WhatsApp Business is a free to download app that was built with the small business owner in mind. To Send WhatsApp Message from React Native App Linking.openURL('whatsapp://send?text=' + + '&phone=91' + _no)


 0 kommentar(er)
0 kommentar(er)
